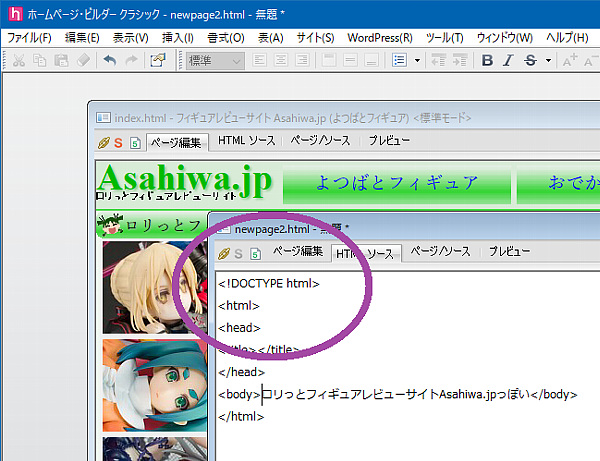
ウェブサイト記述用のメインソフトが数年ぶりにバージョンアップしたぜ。珍しく発売日購入。見たまま編集が可能。
 即日導入の理由は時の流れだ。2020年4月現在のHTML言語の使用実体が、ホームページ・ビルダー19(2014年10月)発売当時とやや合わなくなっている。ようはHTML5やスマホ対応の普及に伴う予想と実際の違いで、推奨外だったものが見直されたり、足りず新たに追加されたり。
即日導入の理由は時の流れだ。2020年4月現在のHTML言語の使用実体が、ホームページ・ビルダー19(2014年10月)発売当時とやや合わなくなっている。ようはHTML5やスマホ対応の普及に伴う予想と実際の違いで、推奨外だったものが見直されたり、足りず新たに追加されたり。
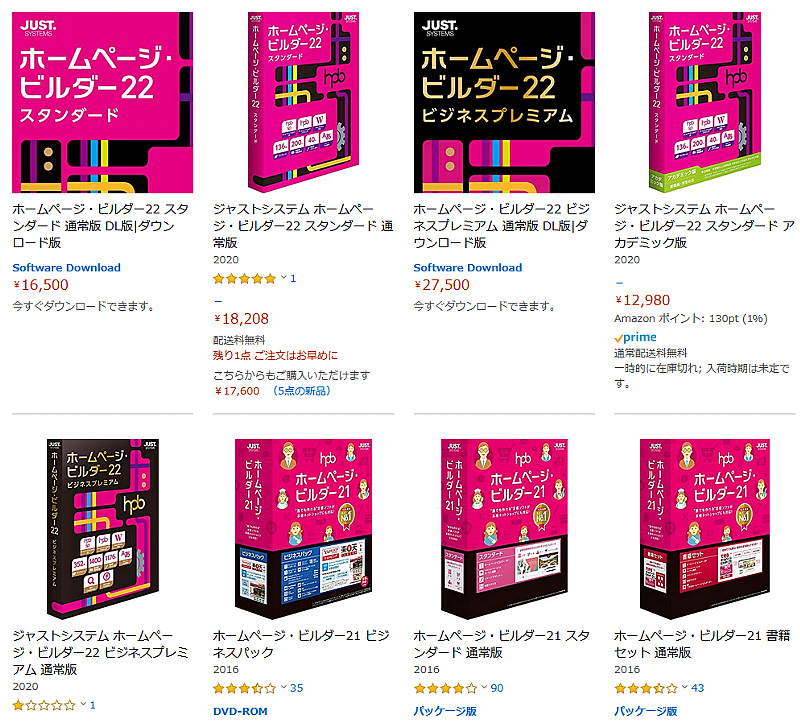
 6年間のうちに変化した修正が22に入っている以上、「バグじゃないのにバグってる」のに悩まされてた仕様を解消するには、新しいのを買うしかない。当然でごく普通のことだな。下はAmazonの図だが、私が買ったのは公式サイト限定のバージョンアップ版。1万円くらい。
6年間のうちに変化した修正が22に入っている以上、「バグじゃないのにバグってる」のに悩まされてた仕様を解消するには、新しいのを買うしかない。当然でごく普通のことだな。下はAmazonの図だが、私が買ったのは公式サイト限定のバージョンアップ版。1万円くらい。
 22はこの6年で一挙に広まったDL販売になっており、パッケージはDLの権利が文面になっただけのものだ。プロダクトキーなどあらかじめ発行済みで、DL以外の手間が省かれている。
22はこの6年で一挙に広まったDL販売になっており、パッケージはDLの権利が文面になっただけのものだ。プロダクトキーなどあらかじめ発行済みで、DL以外の手間が省かれている。
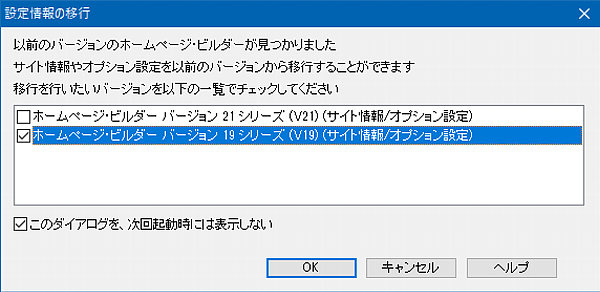
 いつからか知らないけど、22では古いバージョンの設定情報を移行できる。これは便利だぜ。19から22なのに21が選択肢にあるのは、試用版の残滓だな。21では私のサイトで使っているスタイルシートの解釈がHTML5の仕様により厳しくなっており、ブラウザの解釈する実体と離れていて、バグと判定されてしまった表示崩れが不便だったので買わなかった。22はHTML5の表示に対する見直しが行われ、HTML4とHTML5が複雑に混在している、実状に沿った表示内容になった。
いつからか知らないけど、22では古いバージョンの設定情報を移行できる。これは便利だぜ。19から22なのに21が選択肢にあるのは、試用版の残滓だな。21では私のサイトで使っているスタイルシートの解釈がHTML5の仕様により厳しくなっており、ブラウザの解釈する実体と離れていて、バグと判定されてしまった表示崩れが不便だったので買わなかった。22はHTML5の表示に対する見直しが行われ、HTML4とHTML5が複雑に混在している、実状に沿った表示内容になった。
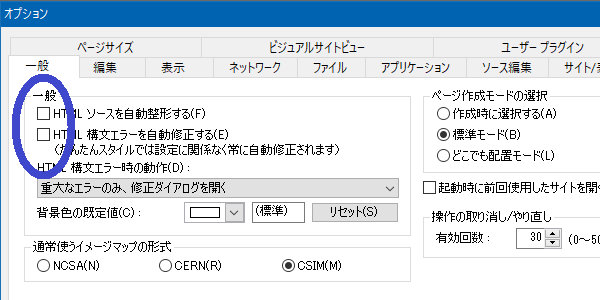
 2007年くらいから自動機能系の多くを切っている。ビルダーの自動機能にはHTMLに慣れてくると余計なお世話なものも多い。
2007年くらいから自動機能系の多くを切っている。ビルダーの自動機能にはHTMLに慣れてくると余計なお世話なものも多い。
 下はHTML5.0のシンプルな宣言だが、ビルダーはデフォルトだといろいろ面倒なものを頭に付けてくるぜ。そういうものをみんな切っている。むろん便利なものは残しているが。
下はHTML5.0のシンプルな宣言だが、ビルダーはデフォルトだといろいろ面倒なものを頭に付けてくるぜ。そういうものをみんな切っている。むろん便利なものは残しているが。
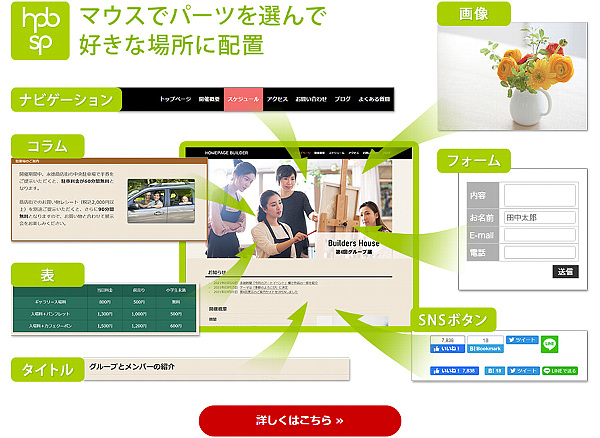
 ホームページ・ビルダーには2つのエディタが入っており、公式が推すのは「SP」と呼ばれるほう。最近大流行しているウェブ上で完結するwixみたいな奴の、固定ソフト版といったところだ。だがこいつには欠点があって、タグ構造がでかく、かつ複雑になるし、出力されるサイトも重めだ。利点はWeb言語の知識が不要なところ。
ホームページ・ビルダーには2つのエディタが入っており、公式が推すのは「SP」と呼ばれるほう。最近大流行しているウェブ上で完結するwixみたいな奴の、固定ソフト版といったところだ。だがこいつには欠点があって、タグ構造がでかく、かつ複雑になるし、出力されるサイトも重めだ。利点はWeb言語の知識が不要なところ。
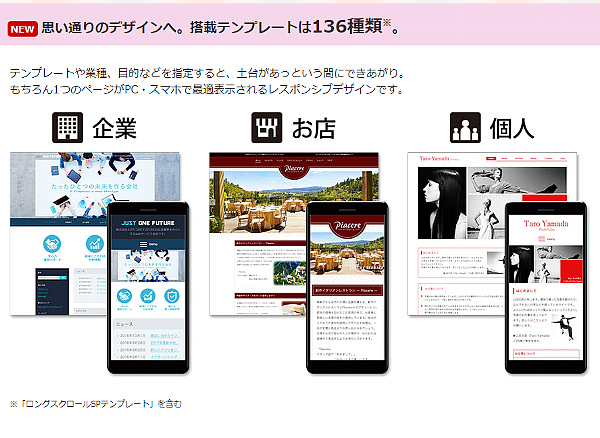
 従来のビルダーはクラシックといい、そちらにも使えるテンプレートが大量に用意されている。今時だからPCサイトとスマホサイト、どちらにも最初から対応。
従来のビルダーはクラシックといい、そちらにも使えるテンプレートが大量に用意されている。今時だからPCサイトとスマホサイト、どちらにも最初から対応。
 ただしそういった機能やテンプレートを私はビルダー11くらいから使わなくなっている。画像素材すら使用せず、1から10まで自前で調達する。理由はガキじみていて、プライベートの趣味くらい「用意されたレール」の一切から解き放たれたかったからだ。ただし絵心に欠け、気づけば写真サイトになっていた。写真ならどんな下手糞でも自分で素材を用意できる。サイト登録すらしておらず、ただのエディタとして使う。
ただしそういった機能やテンプレートを私はビルダー11くらいから使わなくなっている。画像素材すら使用せず、1から10まで自前で調達する。理由はガキじみていて、プライベートの趣味くらい「用意されたレール」の一切から解き放たれたかったからだ。ただし絵心に欠け、気づけば写真サイトになっていた。写真ならどんな下手糞でも自分で素材を用意できる。サイト登録すらしておらず、ただのエディタとして使う。
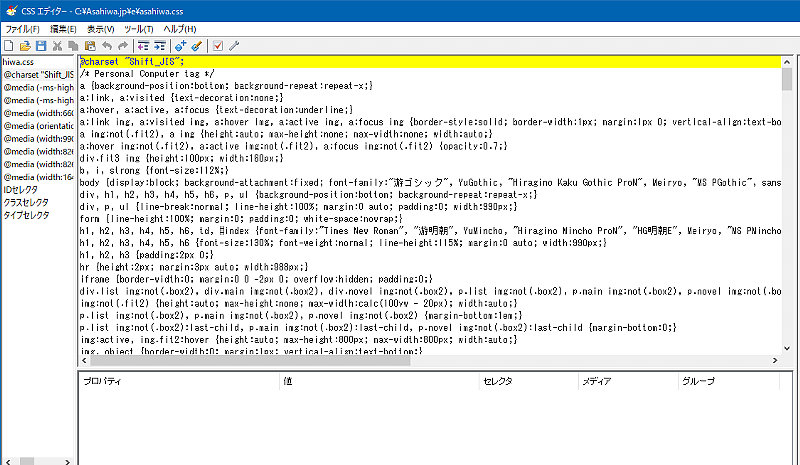
 PCとスマホの切替はスタイルシート頼り。現在では検索エンジンがモバイルファーストでPCは従属してる側なのだが、うちはPC全盛からサイトやってる名残で、スタイルはまずPCから組む。このエディタもビルダー付属のもの。
PCとスマホの切替はスタイルシート頼り。現在では検索エンジンがモバイルファーストでPCは従属してる側なのだが、うちはPC全盛からサイトやってる名残で、スタイルはまずPCから組む。このエディタもビルダー付属のもの。
 シートの前半はまるごとPCで、赤丸から下の後半がぜんぶモバイルモードだ。PC用のスタイル宣言をことごとく上書きしていく内容のため、どうしてもPCのほうが表示は速い。逆転させようと色々試みたが、いまのところ上手くいってない。
シートの前半はまるごとPCで、赤丸から下の後半がぜんぶモバイルモードだ。PC用のスタイル宣言をことごとく上書きしていく内容のため、どうしてもPCのほうが表示は速い。逆転させようと色々試みたが、いまのところ上手くいってない。
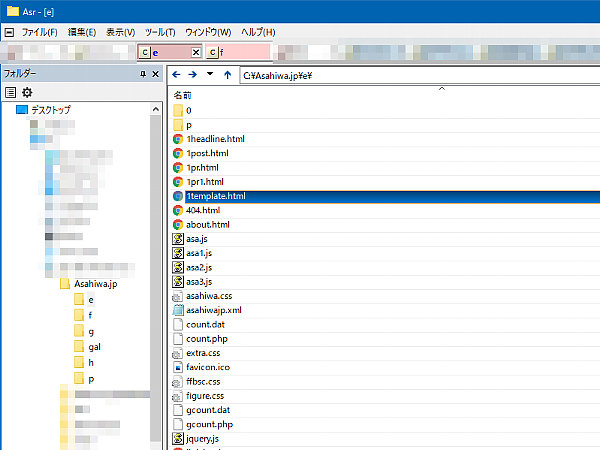
 更新用のテンプレートは自前だ。テンプレって名前のファイルになっている。
更新用のテンプレートは自前だ。テンプレって名前のファイルになっている。
 ここに巡回や雑記用や広告の細かいパーツがまとめて用意されている。コピー&ペーストし、加工するというのを延々と繰り返す。
ここに巡回や雑記用や広告の細かいパーツがまとめて用意されている。コピー&ペーストし、加工するというのを延々と繰り返す。
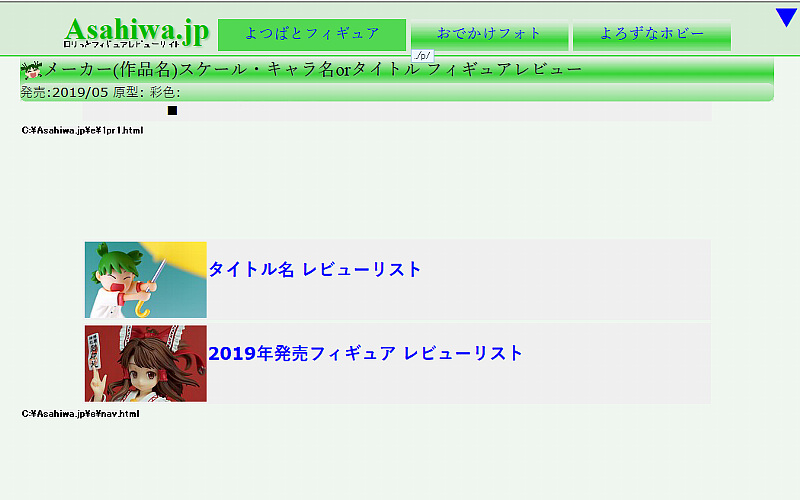
 フィギュアレビュー記事もテンプレ。
フィギュアレビュー記事もテンプレ。
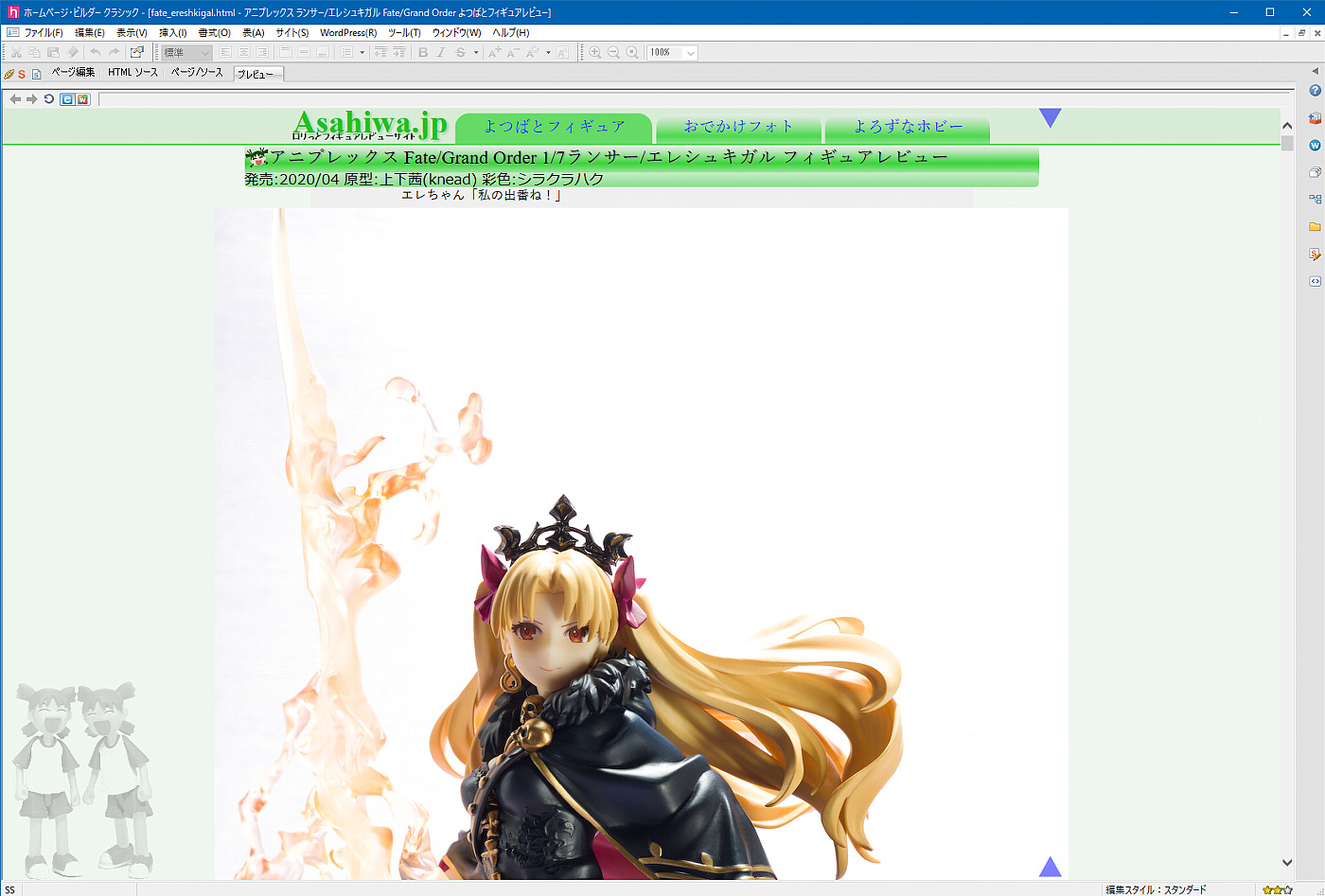
 2020年だとこんな感じ。モバイルファーストの影響を受け、ずいぶんシンプルになった。表示速度を維持するために、スマホとPCで表示内容の全体量は変えない。読み込むデータはまったく同一で、配置する場所やサイズが変わるだけだ。あとプログラムっぽいのを実行するかしないか。■にカーソルを合わせ、写真データをコピー&ペーストし、あとは適当にテキストを書き殴るだけの日々。
2020年だとこんな感じ。モバイルファーストの影響を受け、ずいぶんシンプルになった。表示速度を維持するために、スマホとPCで表示内容の全体量は変えない。読み込むデータはまったく同一で、配置する場所やサイズが変わるだけだ。あとプログラムっぽいのを実行するかしないか。■にカーソルを合わせ、写真データをコピー&ペーストし、あとは適当にテキストを書き殴るだけの日々。
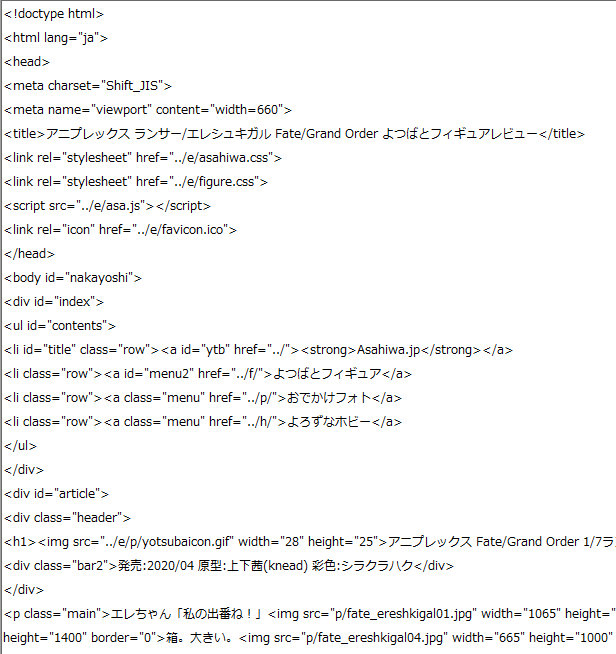
 Asahiwa.jp はいわゆるHTML手打ちまたは静的サイトと呼ばれるものに分類され、技術レベルの根幹は1999年と大変に古い。ネット回線が現在とは比較にならないほど細く遅かった時期の名残で、最初の宣言から実表示まで短いのが特徴。下がその例で、ブログやプラットフォーム型のサイトと比べ、数%ほどしかない。
Asahiwa.jp はいわゆるHTML手打ちまたは静的サイトと呼ばれるものに分類され、技術レベルの根幹は1999年と大変に古い。ネット回線が現在とは比較にならないほど細く遅かった時期の名残で、最初の宣言から実表示まで短いのが特徴。下がその例で、ブログやプラットフォーム型のサイトと比べ、数%ほどしかない。
 さらにHTML4の表記をかなり残している。たとえば<DIV>の多用――
さらにHTML4の表記をかなり残している。たとえば<DIV>の多用――
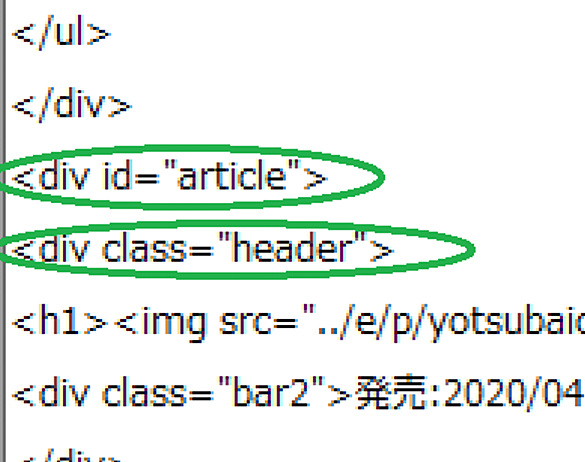
 headerもarticleもHTML5には専用のタグがあるというのに、うまく変換できず今に至る。変換できるタグは変えてるぜ。手作業でひとつひとつやるのはページが多すぎて死ぬので、一括でうまくできる方法を時折探るけど、全敗だ。
headerもarticleもHTML5には専用のタグがあるというのに、うまく変換できず今に至る。変換できるタグは変えてるぜ。手作業でひとつひとつやるのはページが多すぎて死ぬので、一括でうまくできる方法を時折探るけど、全敗だ。
 ところでgoogleが提供している、ウェブサイトの表示速度を評価してくれるサイトがあるのだが――
ところでgoogleが提供している、ウェブサイトの表示速度を評価してくれるサイトがあるのだが――
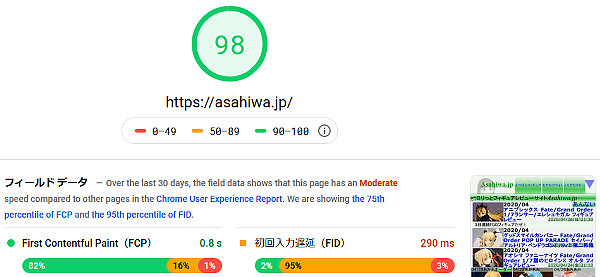
 うちはそこで満点を取れる。PCモードおよびアクセスの少ない時間に限るが。おそらく現役といえる玩具サイト系では最速クラスにあると思われる。
うちはそこで満点を取れる。PCモードおよびアクセスの少ない時間に限るが。おそらく現役といえる玩具サイト系では最速クラスにあると思われる。
 モバイル(スマホ)で98点。条件がちょっと悪くてもコンスタントに80点台後半。
モバイル(スマホ)で98点。条件がちょっと悪くてもコンスタントに80点台後半。
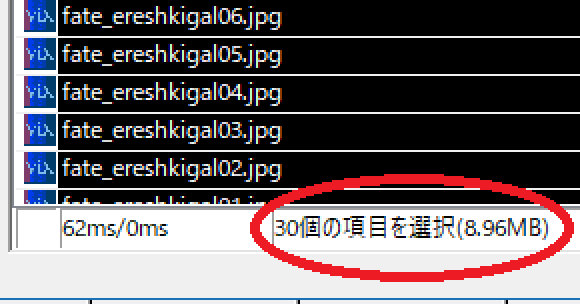
 このスコアを取るのに、たいした試行錯誤は行っていない。時代とともに借りてるサーバが勝手に高速化していった。表示速度が速くなるほど同時に多くのデータを扱えるようになる。おかげで2017年辺りより記事の画像データ量を大きく増やしている。2015年は平均2メガ前後だったが、2020年現在は10メガ超えのレビュー記事も珍しくない。
このスコアを取るのに、たいした試行錯誤は行っていない。時代とともに借りてるサーバが勝手に高速化していった。表示速度が速くなるほど同時に多くのデータを扱えるようになる。おかげで2017年辺りより記事の画像データ量を大きく増やしている。2015年は平均2メガ前後だったが、2020年現在は10メガ超えのレビュー記事も珍しくない。
 その結果が1200~1600ピクセルとビッグサイズでの常時公開だ。ほぼすべての写真ブログは、縮小サムネをクリックして大サイズの写真を見るか、または大きな画像を載せるならスクロールするまで先を読み込まないといった工夫が必要になる。
その結果が1200~1600ピクセルとビッグサイズでの常時公開だ。ほぼすべての写真ブログは、縮小サムネをクリックして大サイズの写真を見るか、または大きな画像を載せるならスクロールするまで先を読み込まないといった工夫が必要になる。
 10メガ近い画像データを一挙に読み込んで、PCで満点スコア。
10メガ近い画像データを一挙に読み込んで、PCで満点スコア。
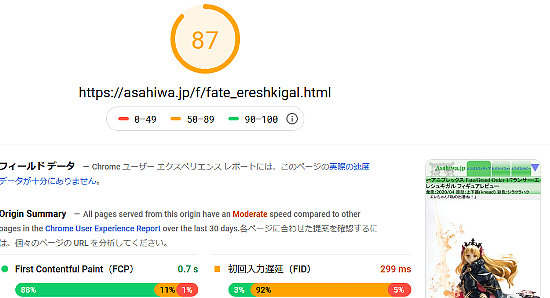
 モバイルでも87点をマーク。通常ならスマホ表示は画像データを大幅に抑制しないといけないが、マシンやサーバのスペックに比してシンプルすぎるHTMLが瞬時に描画を済ませ、配慮が不要になった。スマホの拡大耐性パない。
モバイルでも87点をマーク。通常ならスマホ表示は画像データを大幅に抑制しないといけないが、マシンやサーバのスペックに比してシンプルすぎるHTMLが瞬時に描画を済ませ、配慮が不要になった。スマホの拡大耐性パない。
 てなわけで、古式ゆかしいがゆえの利点を武器にサイト更新してるぜ。それを活かすのに便利なのが、ホームページ・ビルダー。ときおり他のエディタを試すが、サイズや形式の異なる画像を複数一挙にペーストして、遺漏なくタグ情報を自動記述でき、かつHTML5やCSS3へ対応し、日本語で見たまま編集できるソフトが他にない。マクロ機能で擬似的に実現してるものもあったが定型式で、なにも考えず混合させる私のやり方とソリが合わなかった。ビルダーの機能に甘え依存し、変わる努力を怠ってるともいえるが、目的はあくまで写真を見て貰うこと、ウェブサイトの達人になることじゃない。
てなわけで、古式ゆかしいがゆえの利点を武器にサイト更新してるぜ。それを活かすのに便利なのが、ホームページ・ビルダー。ときおり他のエディタを試すが、サイズや形式の異なる画像を複数一挙にペーストして、遺漏なくタグ情報を自動記述でき、かつHTML5やCSS3へ対応し、日本語で見たまま編集できるソフトが他にない。マクロ機能で擬似的に実現してるものもあったが定型式で、なにも考えず混合させる私のやり方とソリが合わなかった。ビルダーの機能に甘え依存し、変わる努力を怠ってるともいえるが、目的はあくまで写真を見て貰うこと、ウェブサイトの達人になることじゃない。
 2020年4月現在、手打ちHTMLタイプの玩具サイトとして、1日四桁以上のアクセスを維持してる管理人は、ついに私のみとなった。Asahiwa.jp
は一見ブログに見えるが、似せてるだけで、自動化してるパーツはひとつもない。時代遅れなのにアクセスは維持されている。
2020年4月現在、手打ちHTMLタイプの玩具サイトとして、1日四桁以上のアクセスを維持してる管理人は、ついに私のみとなった。Asahiwa.jp
は一見ブログに見えるが、似せてるだけで、自動化してるパーツはひとつもない。時代遅れなのにアクセスは維持されている。
 ソフト・PC レビューリスト
ソフト・PC レビューリスト