5年ぶりにウェブサイト記述用のメインソフトを更新した。定番のホームページ・ビルダーだ。14から19となった。毎年すこしずつしか変化しないから、こういうソフトは理由がないと更新しない。今回はウェブ言語HTML5.0およびCSS3.0への移行で、バージョン14が未対応だったので入れ替えたぜ。
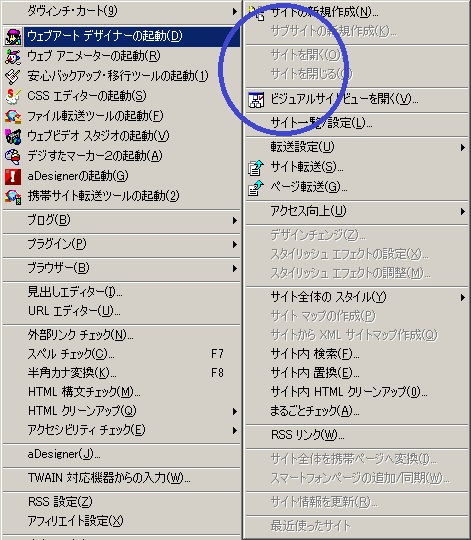
 メーカーは素人から玄人まで使えるソフトと宣伝してるが、事実上プロのデザイナーはあまり使ってないみたい。理由は親切設計が「余計」なことを勝手に色々とやらかしてくれるから。しかし画像ファイルなどで縦横の数値などを自動的に記述してくれるなど、便利なところも多いので、私のレベルであればとても便利なツールだ。それでもビルダーへの「サイト登録」などは行っていない。バージョン14の時代から「サイト」関連のコマンドが空白のままだ。一定ラインを超えてくると親切な部分がかえって鬱陶しくなるのでこうなった。
メーカーは素人から玄人まで使えるソフトと宣伝してるが、事実上プロのデザイナーはあまり使ってないみたい。理由は親切設計が「余計」なことを勝手に色々とやらかしてくれるから。しかし画像ファイルなどで縦横の数値などを自動的に記述してくれるなど、便利なところも多いので、私のレベルであればとても便利なツールだ。それでもビルダーへの「サイト登録」などは行っていない。バージョン14の時代から「サイト」関連のコマンドが空白のままだ。一定ラインを超えてくると親切な部分がかえって鬱陶しくなるのでこうなった。
 つまりビルダーは完全なエディタとして利用している。作業はいきなりHtmlファイルを開いたり――
つまりビルダーは完全なエディタとして利用している。作業はいきなりHtmlファイルを開いたり――
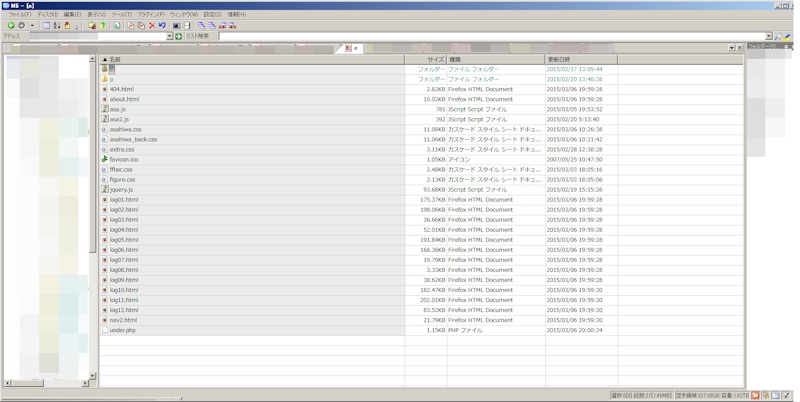
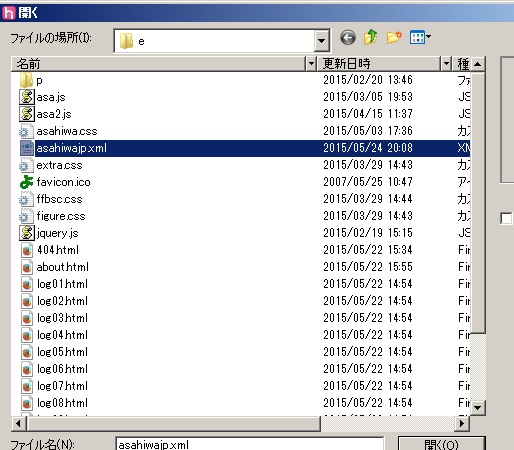
 MS-DOS時代からの操作感覚が抜けないので、ファイルマネージャーから読み込んだりしてる。
MS-DOS時代からの操作感覚が抜けないので、ファイルマネージャーから読み込んだりしてる。
 ビルダーの用意してるテンプレート群はまったく使わず、別ファイルよりコピー&ペーストして直接成型する。ひたすらこういう作業でサイトを更新していく。まさに旧世紀的なアナログ様式。ビルダー19はワードプレスなどが使えるが、Asahiwa.jp は2500ページ以上で構成されており、移行だけで膨大な作業時間で死ぬから今更だぜ。
ビルダーの用意してるテンプレート群はまったく使わず、別ファイルよりコピー&ペーストして直接成型する。ひたすらこういう作業でサイトを更新していく。まさに旧世紀的なアナログ様式。ビルダー19はワードプレスなどが使えるが、Asahiwa.jp は2500ページ以上で構成されており、移行だけで膨大な作業時間で死ぬから今更だぜ。
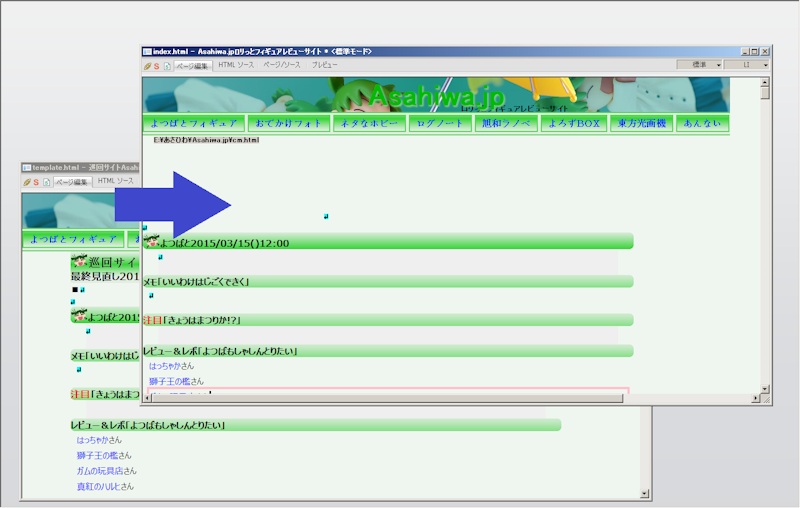
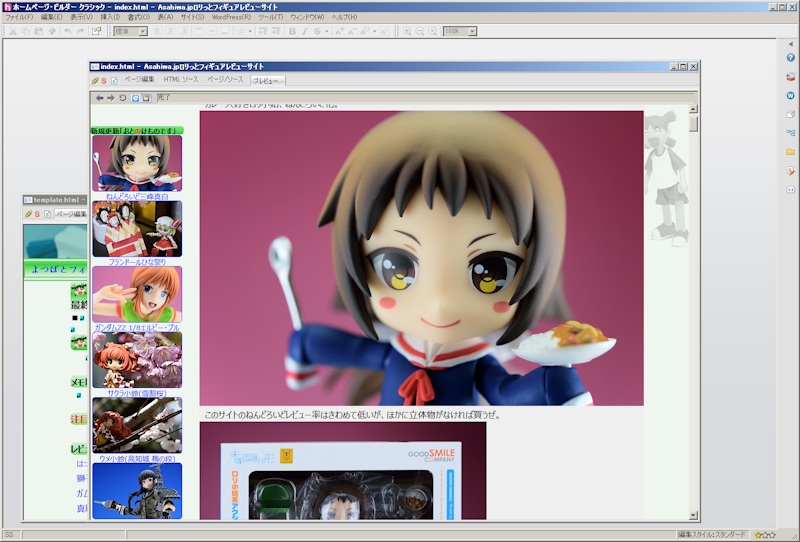
 ホームページ・ビルダーの特徴は「表示される見たままのイメージ」で編集できるところにあるが、ビルダー19はこれまでより進歩しており、一行ごとの文字数まできれいに再現する。下はエディタ上での折り返し。
ホームページ・ビルダーの特徴は「表示される見たままのイメージ」で編集できるところにあるが、ビルダー19はこれまでより進歩しており、一行ごとの文字数まできれいに再現する。下はエディタ上での折り返し。
 プレビューにIE11を指定して表示させたもの。完全に一致。14ではここまで綺麗には行かなかった。進化してるねえ。
プレビューにIE11を指定して表示させたもの。完全に一致。14ではここまで綺麗には行かなかった。進化してるねえ。
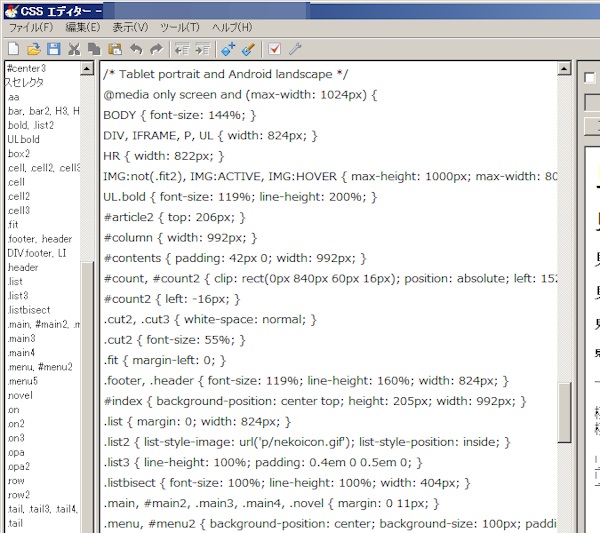
 スタイルシートのエディットもビルダー付属のソフトを使うぜ。
スタイルシートのエディットもビルダー付属のソフトを使うぜ。
 スタイルシートで記述してるIDやClassはセオリー外の変なものばかりだ。一般的なものを使えば、巡回先のものと重なって誤表示の元となる。巡回リンクをコピー&ペーストして貼り付ける際に、そこのIDやClassも拾ってしまう。ビルダーの「親切設計」がこういう仕様になっている。できればリンクのみ――と取捨選択したいものだが、うまく行かない。
スタイルシートで記述してるIDやClassはセオリー外の変なものばかりだ。一般的なものを使えば、巡回先のものと重なって誤表示の元となる。巡回リンクをコピー&ペーストして貼り付ける際に、そこのIDやClassも拾ってしまう。ビルダーの「親切設計」がこういう仕様になっている。できればリンクのみ――と取捨選択したいものだが、うまく行かない。
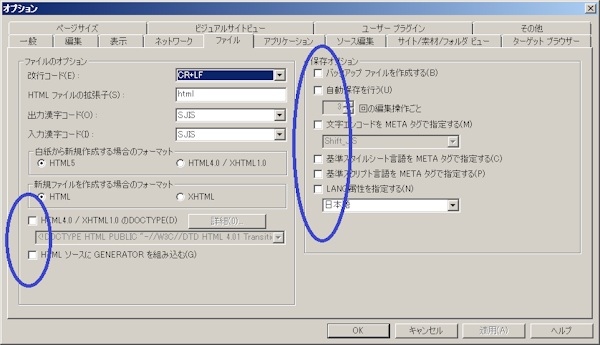
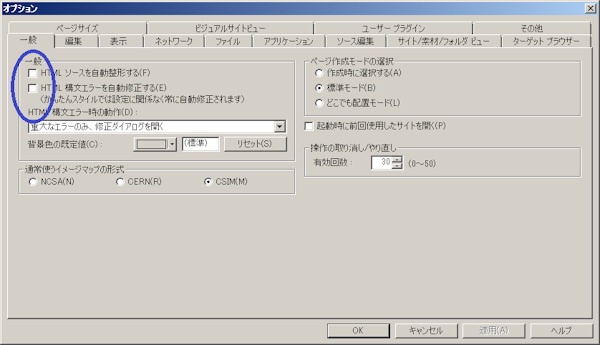
 オプションでは多くの自動機能をオフにしている。こうすることで少しでも自分の思い通りに使いたいって感覚。サポート機能は不便なところも多い。HTML5で記述したいしそうだと宣言してるのに、親切機能をオンにすれば勝手にHTML4へ誘導しようとしてくる。まだまだアホだぜビルダー。
オプションでは多くの自動機能をオフにしている。こうすることで少しでも自分の思い通りに使いたいって感覚。サポート機能は不便なところも多い。HTML5で記述したいしそうだと宣言してるのに、親切機能をオンにすれば勝手にHTML4へ誘導しようとしてくる。まだまだアホだぜビルダー。
 ビルダー機能の99%は使ってないな。使ったところで私のやりたいものが得られない。たとえば Asahiwa.jp で標準採用している特徴、レイアウト領域からはみ出す大型画像の常態化といったアホ表示は、普通では考えられないバカ仕様だ。ブログサービスの少なからずが許可していないし、レイアウトが崩れる。バグ的なものを前提としてるから、いろんなものをオフにしてやりたいようにエディットする。
ビルダー機能の99%は使ってないな。使ったところで私のやりたいものが得られない。たとえば Asahiwa.jp で標準採用している特徴、レイアウト領域からはみ出す大型画像の常態化といったアホ表示は、普通では考えられないバカ仕様だ。ブログサービスの少なからずが許可していないし、レイアウトが崩れる。バグ的なものを前提としてるから、いろんなものをオフにしてやりたいようにエディットする。
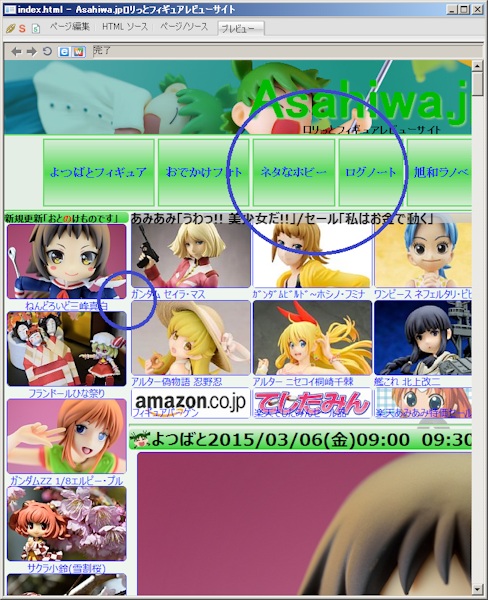
 ところでビルダーのプレビュー表示モードにインターネット・エクスプローラーの古いバージョンが含まれており、デバッグ的に「やった!」と思っていた。古いブラウザでもきれいに表示されているかどうか、気軽に検証できるからね。
ところでビルダーのプレビュー表示モードにインターネット・エクスプローラーの古いバージョンが含まれており、デバッグ的に「やった!」と思っていた。古いブラウザでもきれいに表示されているかどうか、気軽に検証できるからね。
![]() 一見でうまく表示されているように見えるが……
一見でうまく表示されているように見えるが……
 ぜんぜんIE7じゃない! 下の画像はアンドロイドスマートフォン横&タブレット縦モードの表示画像だが、これはCSS3やHTML5に対応した新しいブラウザでなければ「見えないはず」のレイアウトだ。画像の角が丸いのも同じ。HTML5の勧告は2014年10月、CSS3は2011~2012年。IE7は2006年だぜ。
ぜんぜんIE7じゃない! 下の画像はアンドロイドスマートフォン横&タブレット縦モードの表示画像だが、これはCSS3やHTML5に対応した新しいブラウザでなければ「見えないはず」のレイアウトだ。画像の角が丸いのも同じ。HTML5の勧告は2014年10月、CSS3は2011~2012年。IE7は2006年だぜ。
 というわけでビルダー19を適当に使っている。うまく行かない部分はタグを直接手で打っていくんだぜ。
というわけでビルダー19を適当に使っている。うまく行かない部分はタグを直接手で打っていくんだぜ。
※2015年5月24日追記
サイト10年目でいまさらのRSSフィードを実装したのだが、意外な便利機能がこのソフトにあった。
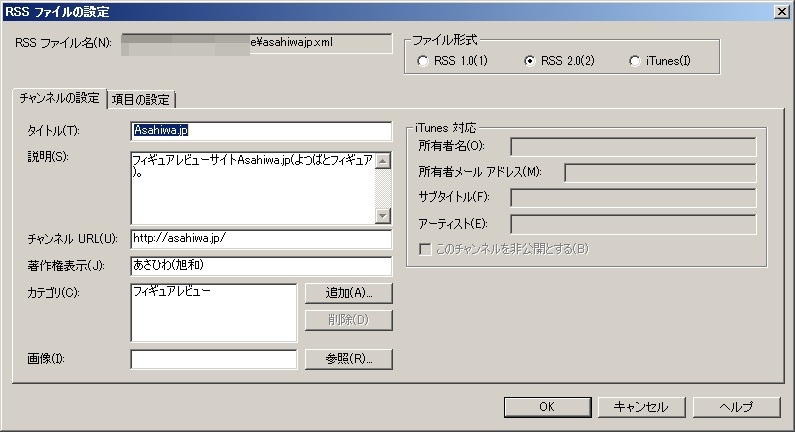
 なんとRSSファイルの編集ツールが起動したぞ。こいつは便利だ。しかもピンポイントで欲しかった機能の多くが揃っていた。おいおい、私の苦労はなんだったんだぜ。
なんとRSSファイルの編集ツールが起動したぞ。こいつは便利だ。しかもピンポイントで欲しかった機能の多くが揃っていた。おいおい、私の苦労はなんだったんだぜ。
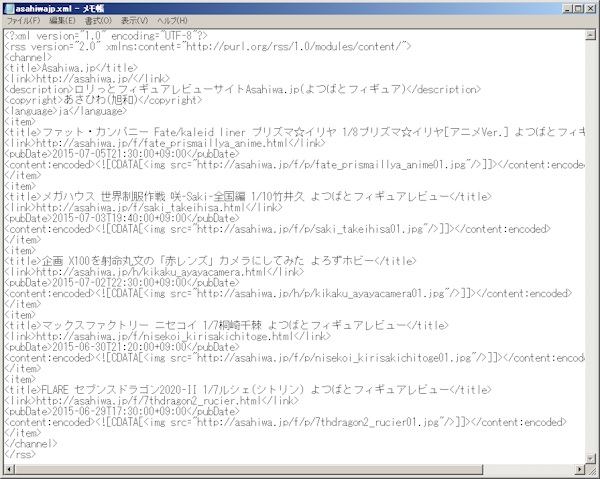
 秘かにツールの中にあったんだな。サイト登録をしてないので「新規」で作ってもRSS設定のリストから消えてしまうが、ファイルを直接読み込めばエディタを使用できる。XHTMLを手作業でタグ打ちするより確実性が高い。HTMLはまだいいとして、XHTMLでエラーは勘弁だしな。
秘かにツールの中にあったんだな。サイト登録をしてないので「新規」で作ってもRSS設定のリストから消えてしまうが、ファイルを直接読み込めばエディタを使用できる。XHTMLを手作業でタグ打ちするより確実性が高い。HTMLはまだいいとして、XHTMLでエラーは勘弁だしな。
 サイト登録をしてなくとも、対応形式ファイルの直接読み込みによって各種ツールが対応してくれるようだ。そこは賢い子だな。私みたいに変則的な使い方をするユーザーがいるからだろう。
サイト登録をしてなくとも、対応形式ファイルの直接読み込みによって各種ツールが対応してくれるようだ。そこは賢い子だな。私みたいに変則的な使い方をするユーザーがいるからだろう。
※2015年6月10日追記
XHTMLに慣れてきたので定番エディタのメモ帳にバトンタッチした。ビルダーのこのツールは最新記事を一番上に持ってくるという基本的かつ大事なことが出来ない。古いタイプのリーダーだと古い記事がトップに表示されてしまうので、汎用的にやや不都合があった。
 ※2015年7月7日追記
※2015年7月7日追記
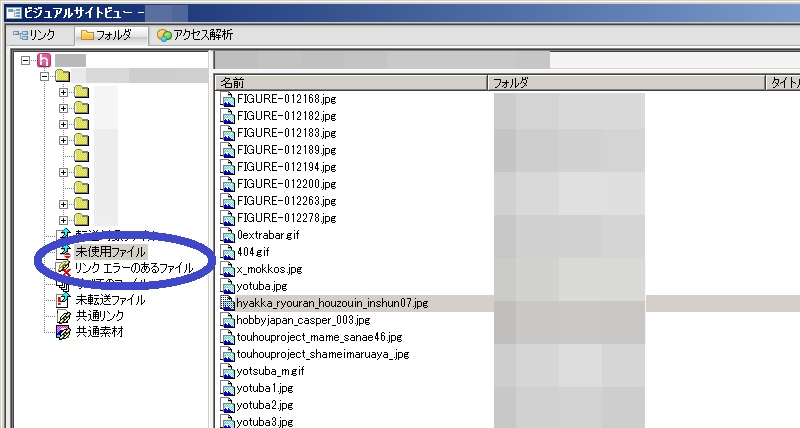
サイト登録して便利機能を6~7年ぶりくらいに利用した。リンク漏れのある未使用ファイルや、単純なリンクエラーを検出できる。おかげで蓄積していたエラーをまとめて修正ないし掃除できた。ただしサイト情報の更新に30分以上掛かるうえ、ファイルひとつを上書きするたび数分はソフトがフリーズする。それだけサイト規模が大きくなっており、データベース型のビルダーで情報レベルの一元管理はストレスが大きすぎる。普段はやはりエディタとして使うのが良いな。

 ソフト・PC レビューリスト
ソフト・PC レビューリスト